利用Github私库和Cloudflare反代搭建免费安全的图床方案
这篇教程将介绍如何利用 Github 私库 结合 Cloudflare 反代加速,实现 隐藏 Github 仓库路径,并通过 PicGo 工具将图片上传到 Github 仓库中,以搭建一个稳定、免费、且隐私保护的图床。
1. 前言
- 介绍图床的作用及其重要性
- 提出利用 Github 私库、Cloudflare 反代、PicGo 的图床方案的优势
- 免费、稳定、高速
- 隐藏图片的真实存储路径,提升隐私性
- 便捷的上传方式
2. 准备
- Github 账号
- Cloudflare 账号
- PicGo 工具
- 基础要求:
- 熟悉 Github 私有仓库的创建与使用
- 了解 Cloudflare 的基本设置与 DNS 管理
- 下载并安装 PicGo
3. 创建 Github 私有仓库
- 详细步骤:
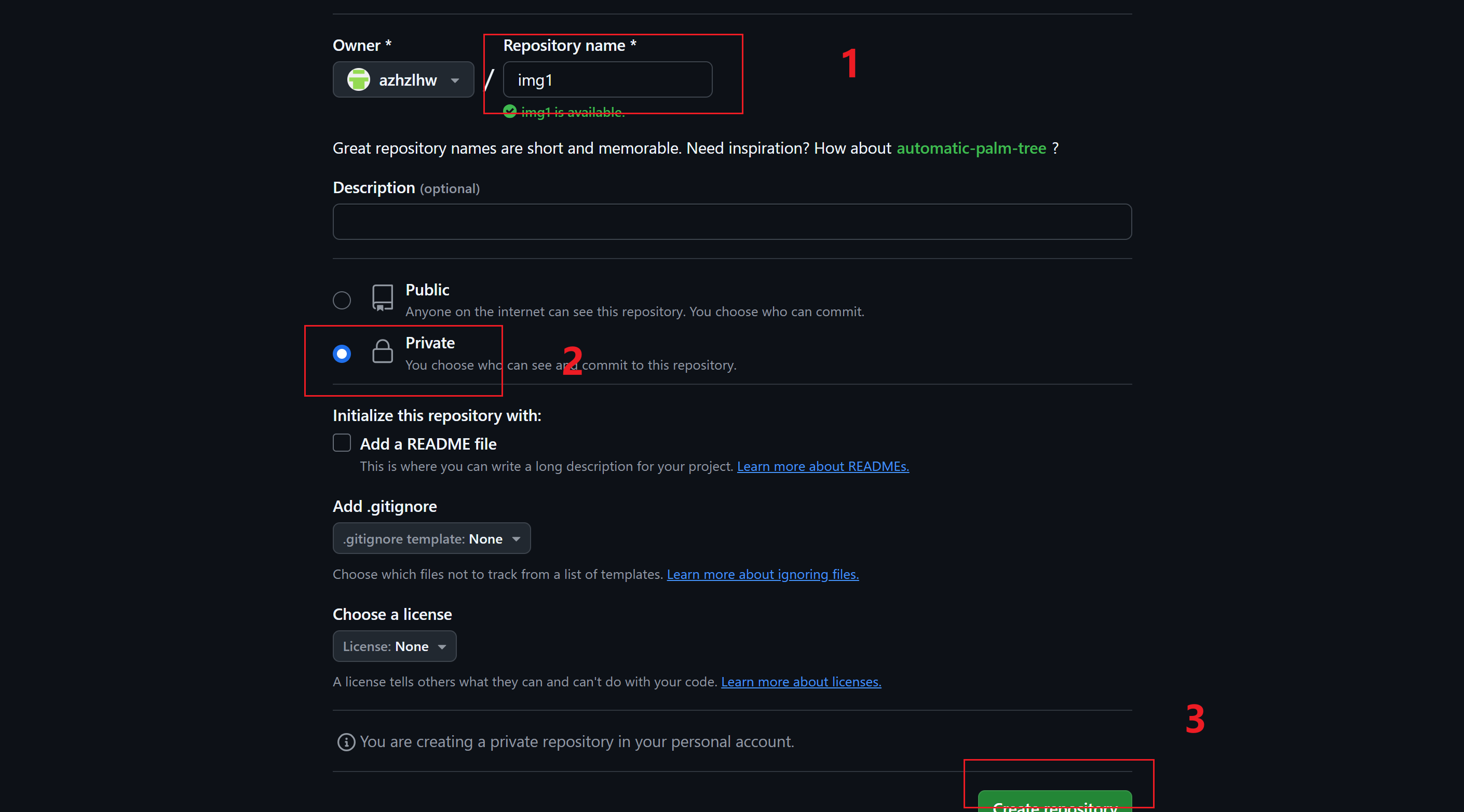
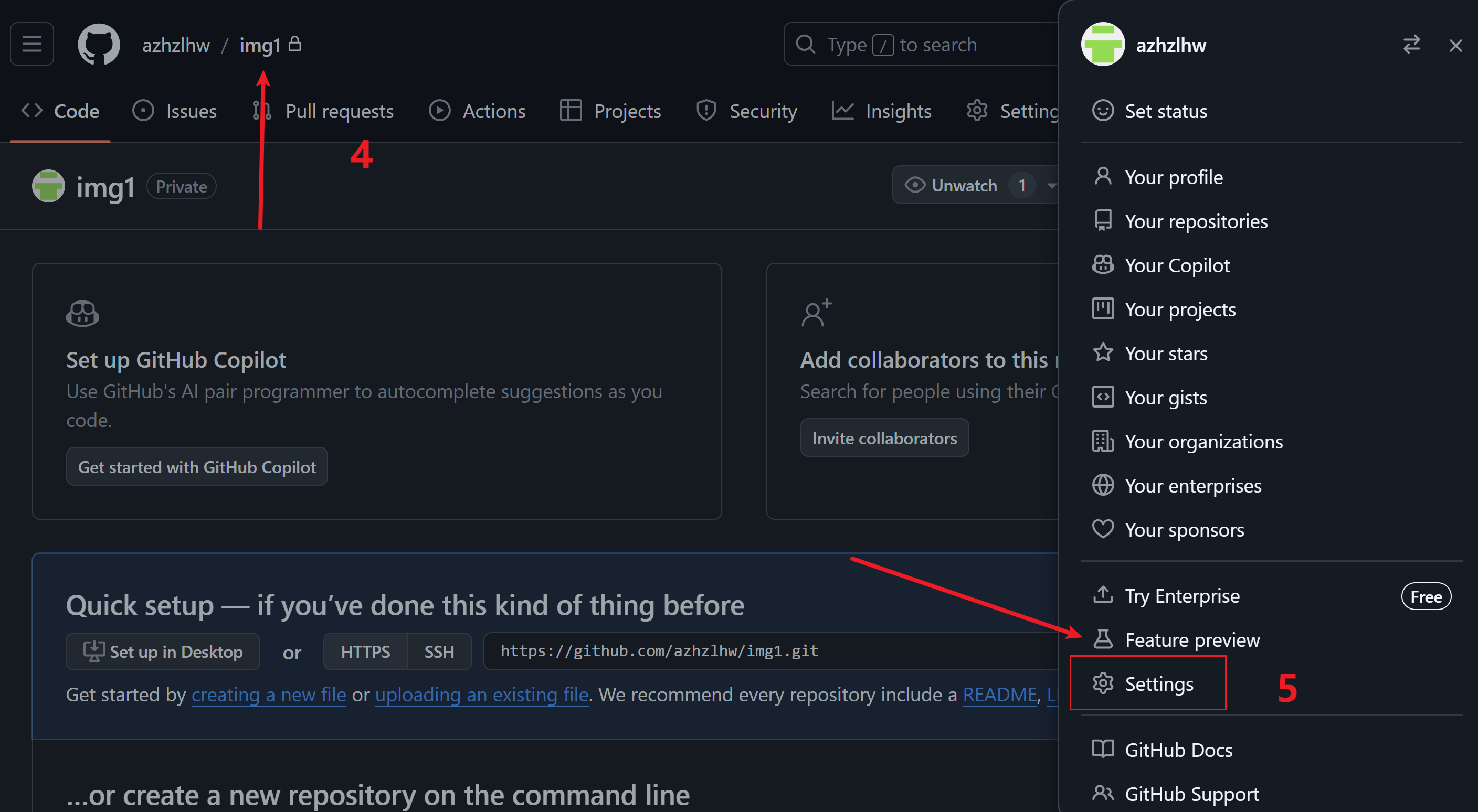
- 登陆 Github,创建一个新的私有仓库,用于存储图片
- 设置仓库的
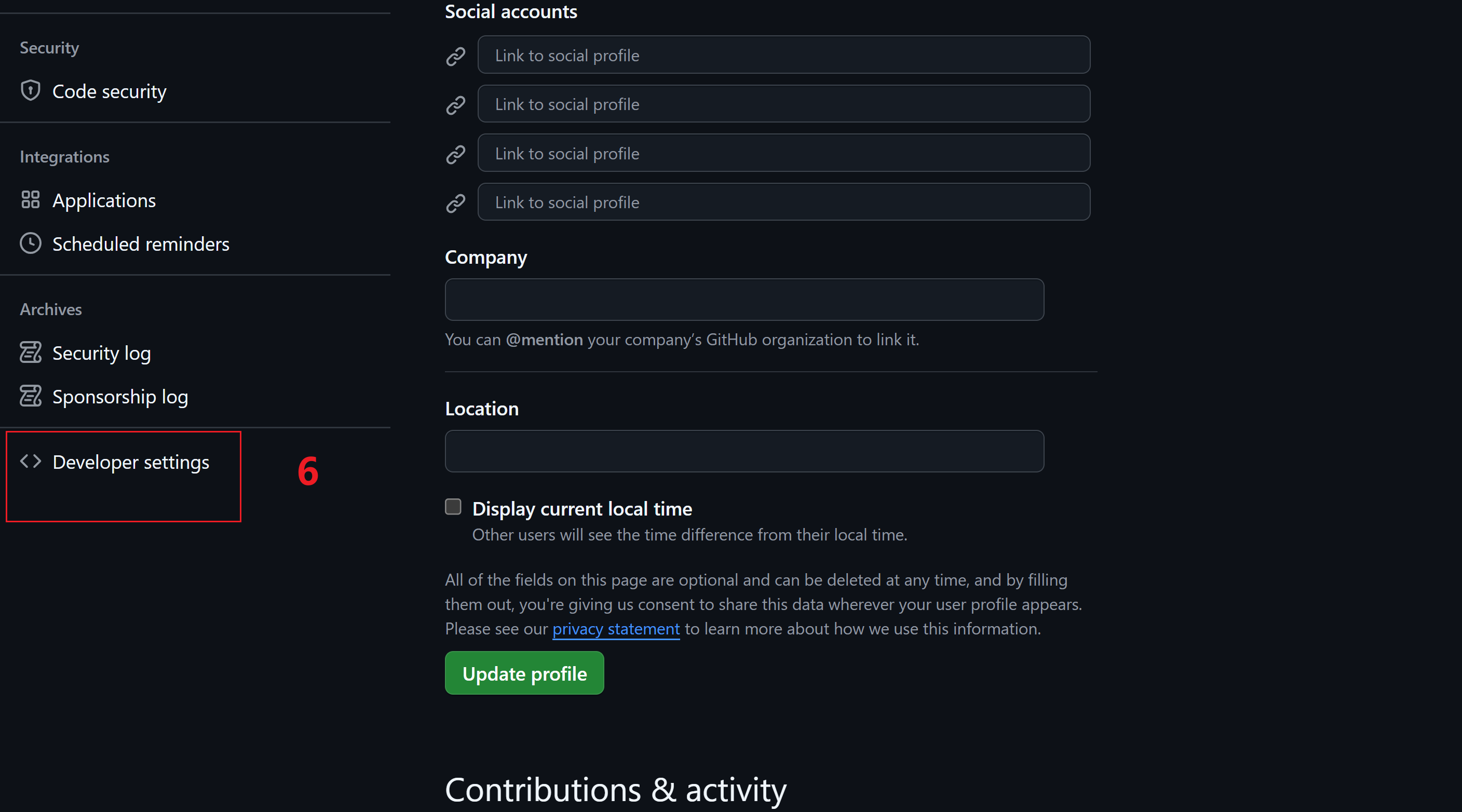
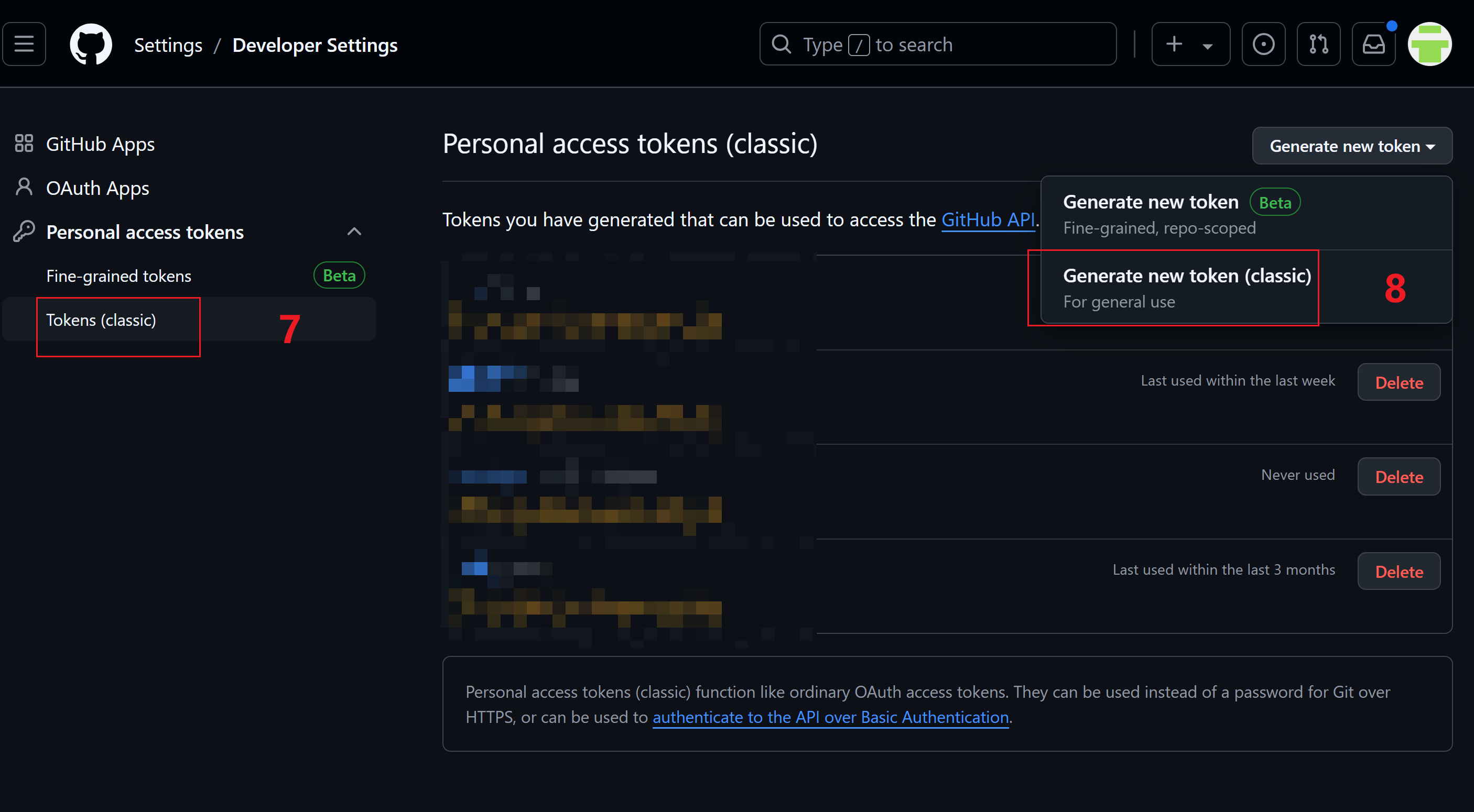
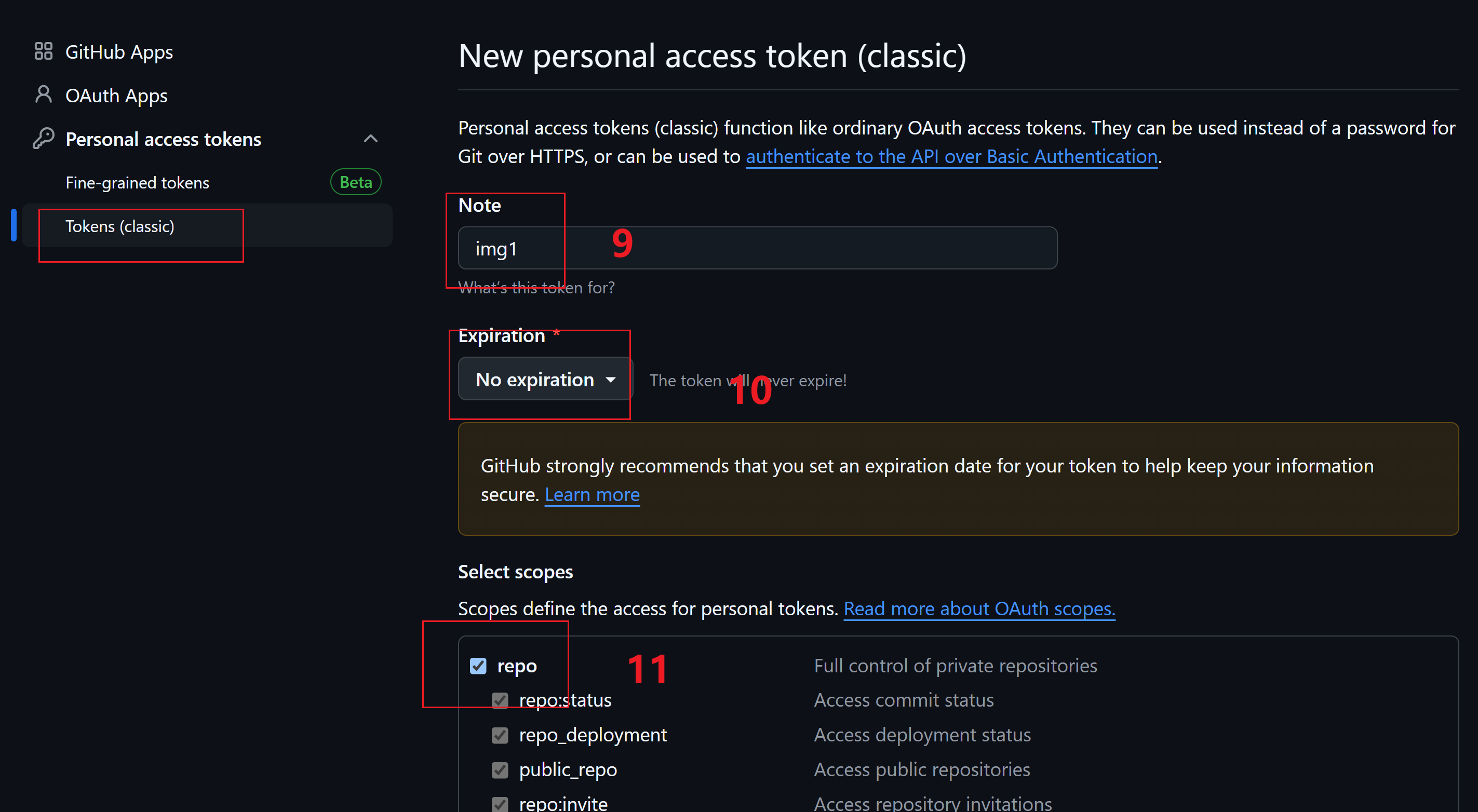
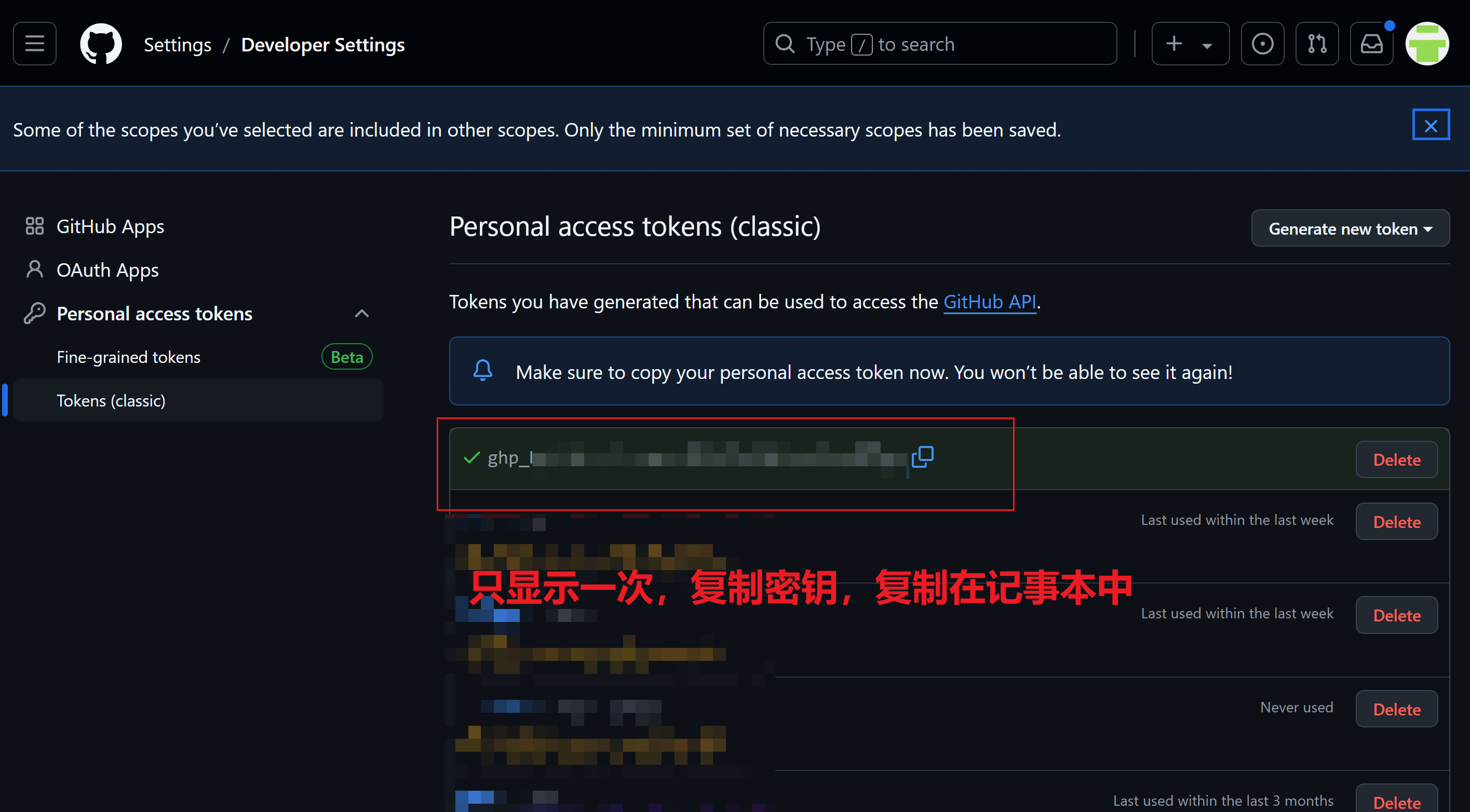
README.md或者相关文件,使其可供查看上传文件 - 获取仓库的访问令牌(Personal Access Token),以便 PicGo 上传图片






4. 配置 Cloudflare 反代
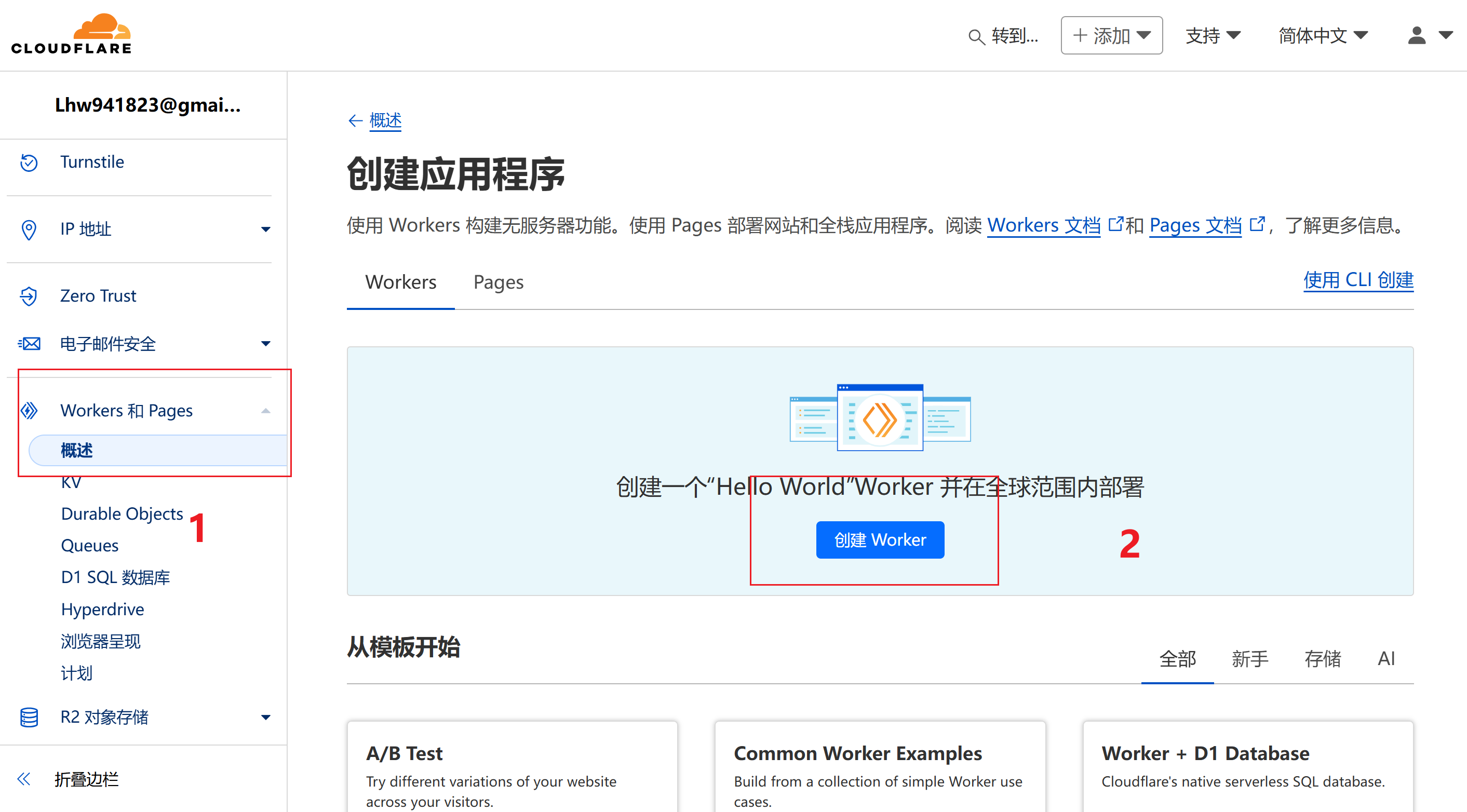
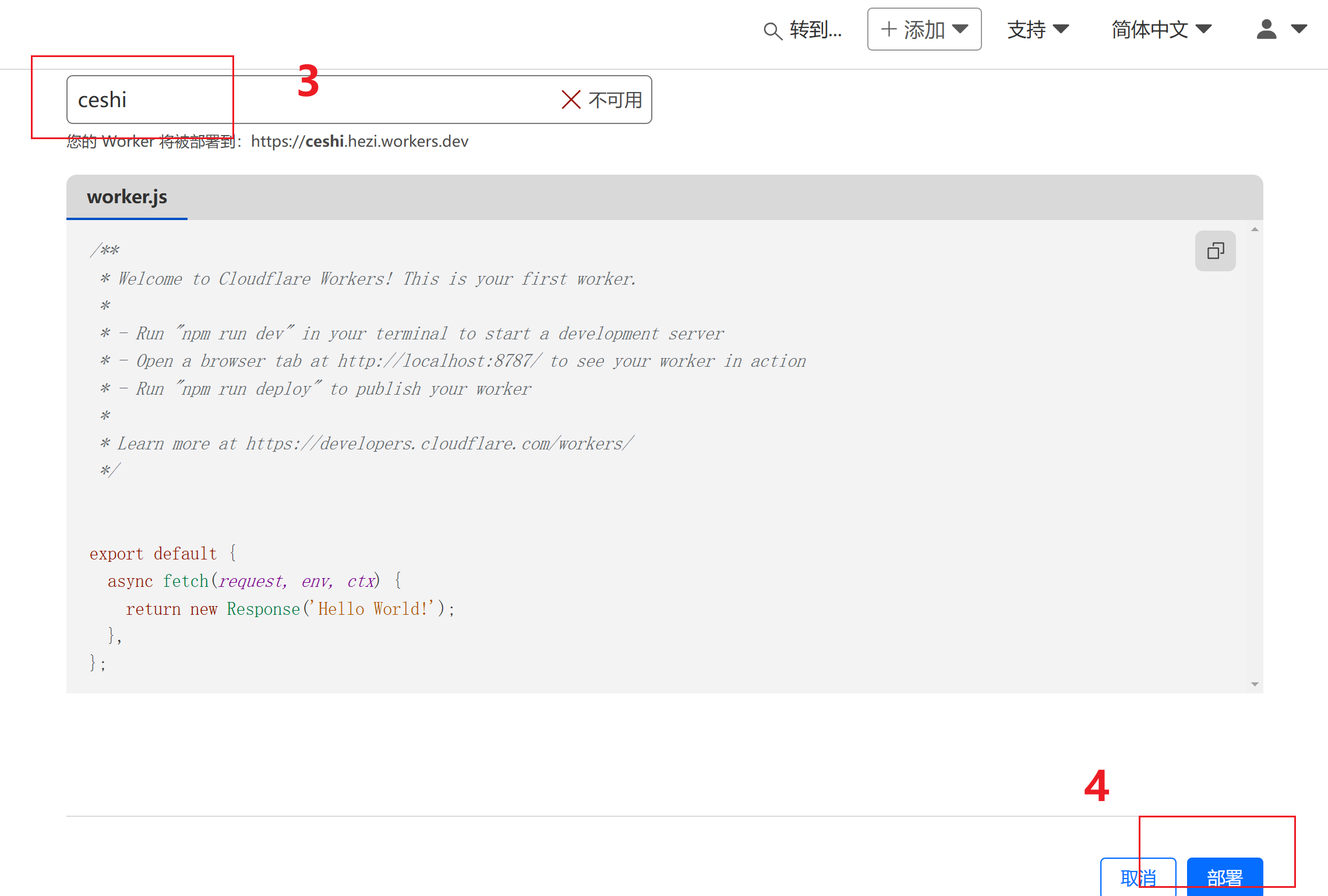
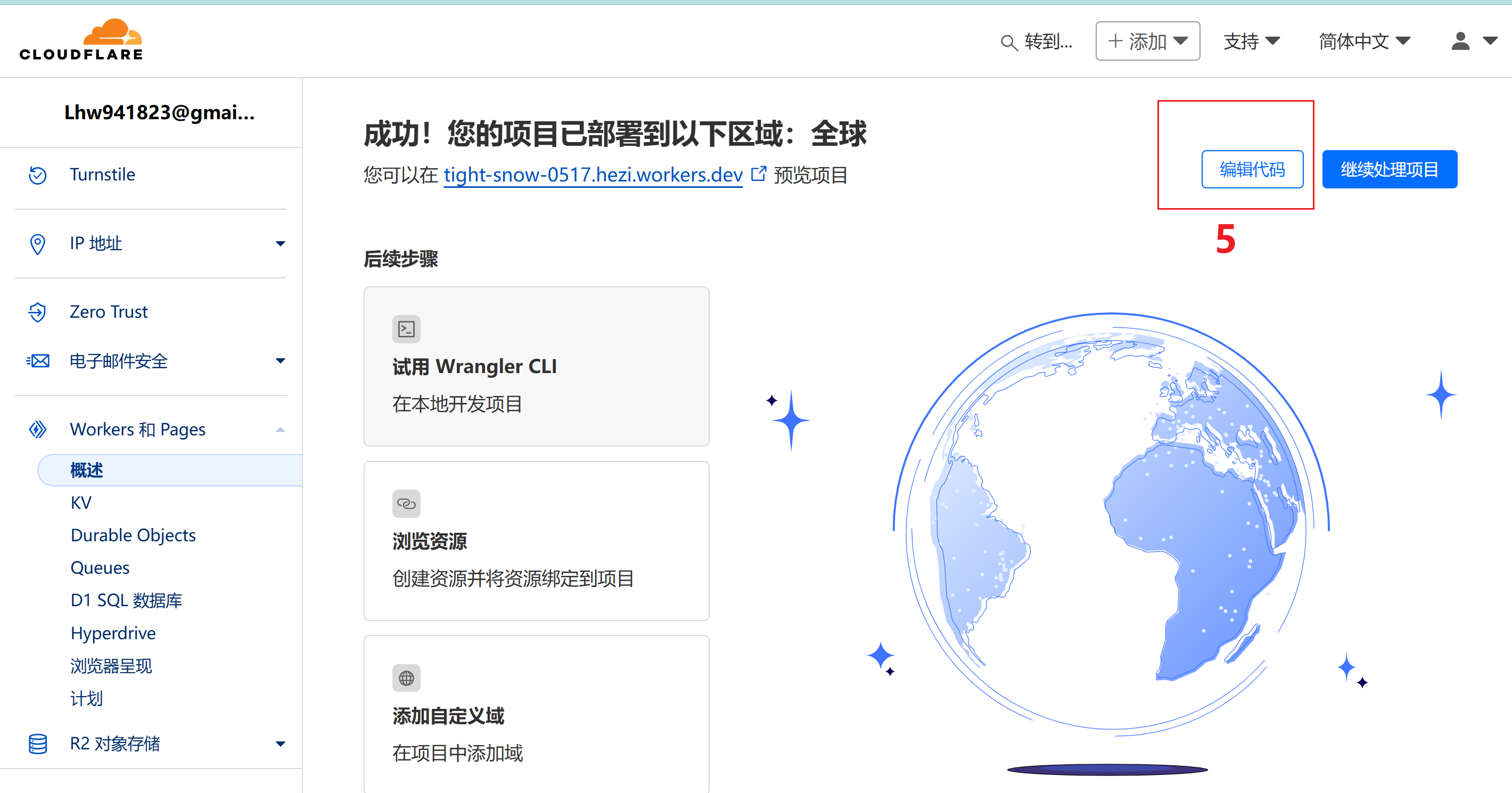
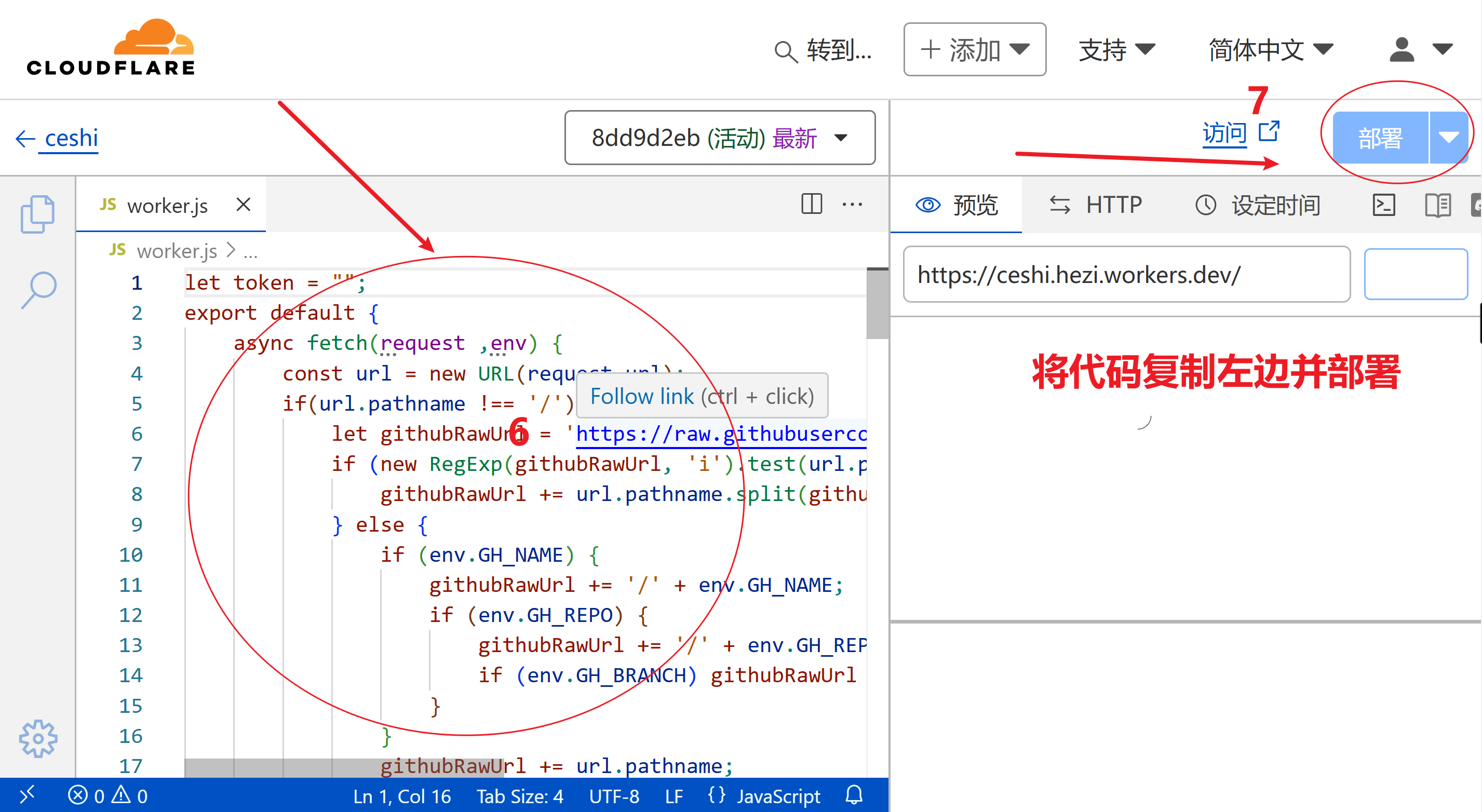
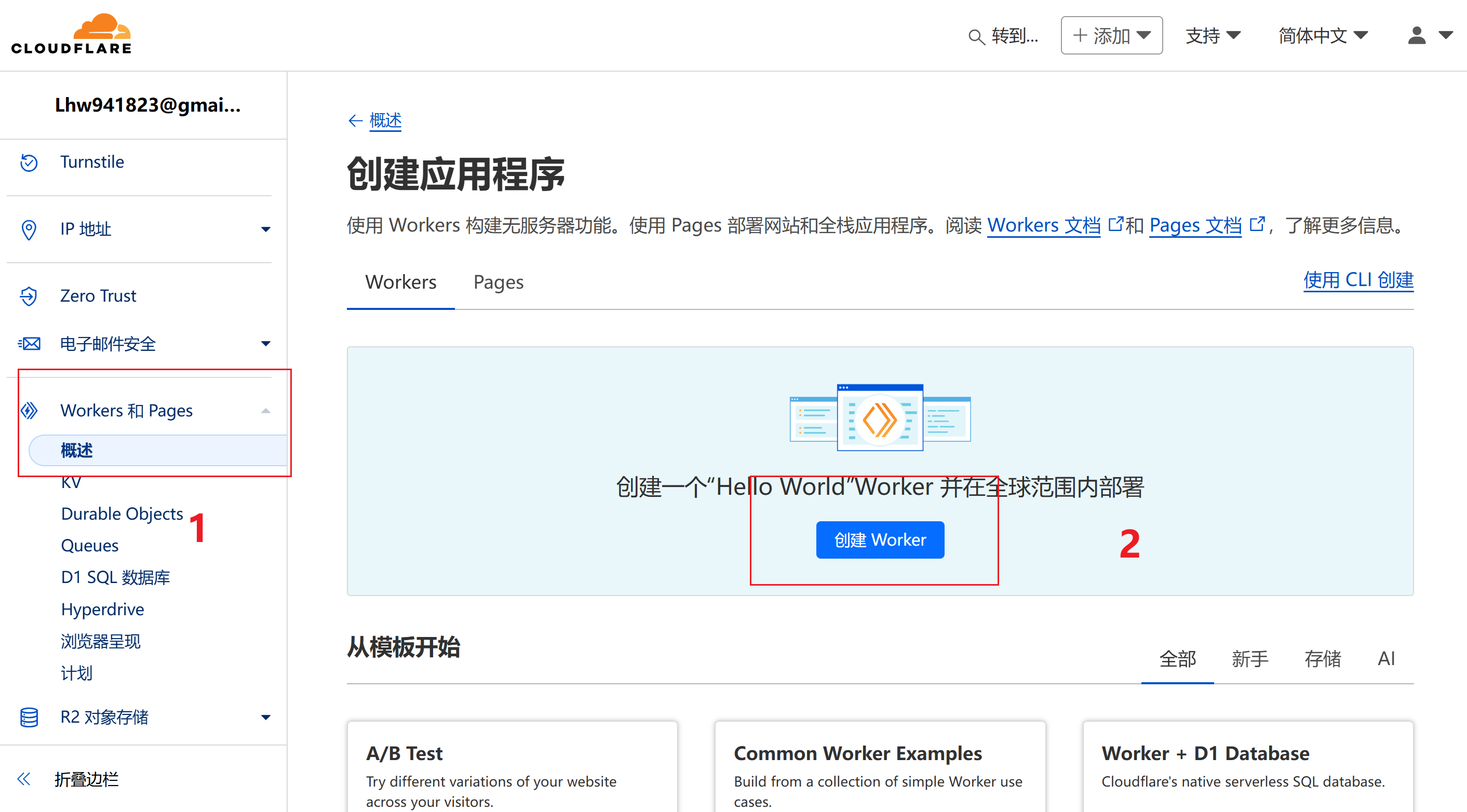
- 进入Cloudflare>Workers和Pages>创建>编辑代码>复制代码>部署.
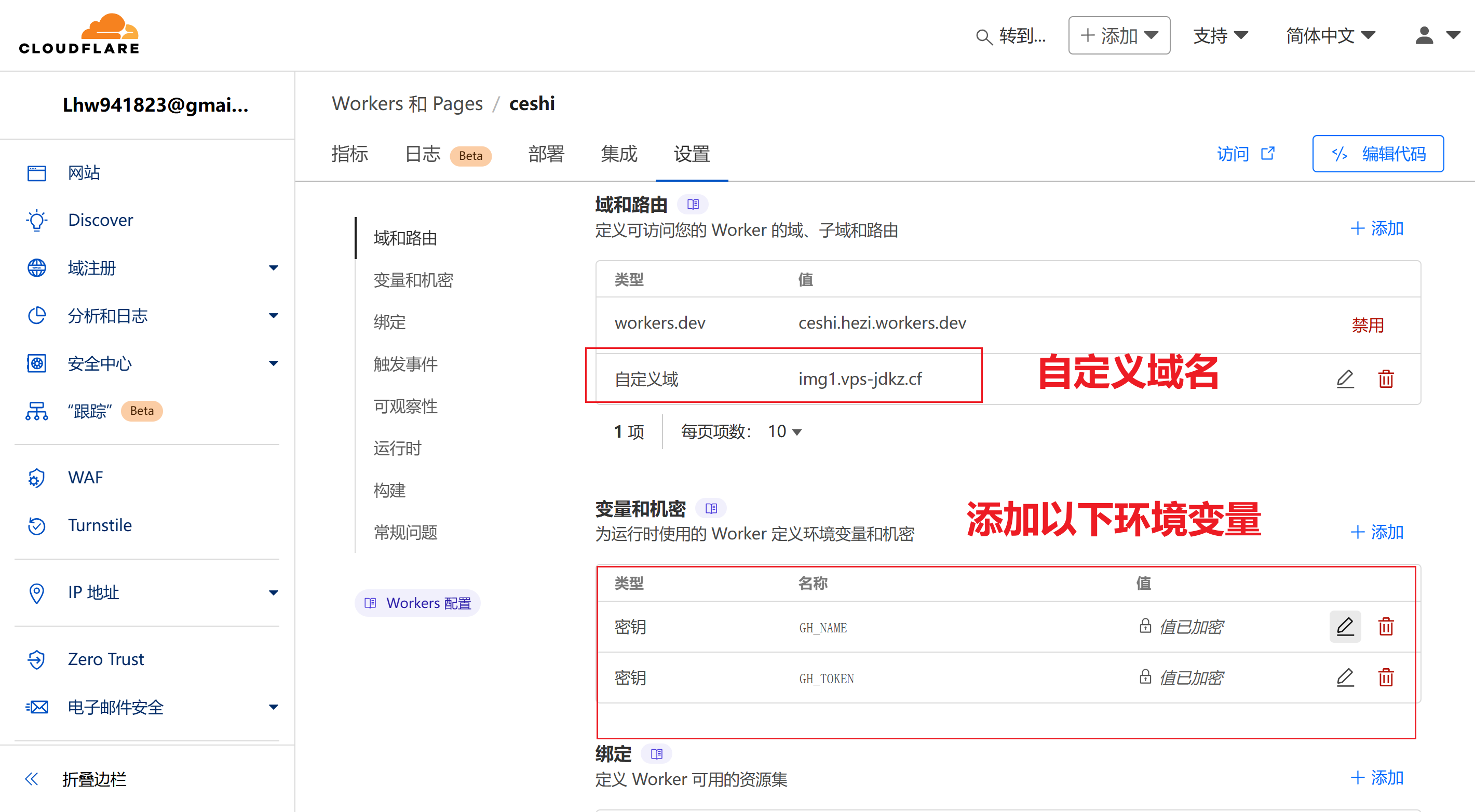
- 本Workers项目>设置>域和路由>添加>自定义域.
- 本workers项目>设置>变量和机密>添加变量.
- 此教程只需要两个变量:GH_TOKEN,GH_NAME.
- GH_TOKEN和GH_NAME分别是gh-开头,用户,隐藏github用户名.
- 反代自定义域名地址:https://xxx.domain.com/项目名/main.
- 由于Github每个项目限制4G,为了以后创建多个项目作为图床,项目名可以img1,img2,ing3,img4等等.
- 如有不理解的地方可到此项目查看详细文档 https://github.com/cmliu/CF-Workers-Raw
let token = ""; export default { async fetch(request ,env) { const url = new URL(request.url); if(url.pathname !== '/'){ let githubRawUrl = 'https://raw.githubusercontent.com'; if (new RegExp(githubRawUrl, 'i').test(url.pathname)){ githubRawUrl += url.pathname.split(githubRawUrl)[1]; } else { if (env.GH_NAME) { githubRawUrl += '/' + env.GH_NAME; if (env.GH_REPO) { githubRawUrl += '/' + env.GH_REPO; if (env.GH_BRANCH) githubRawUrl += '/' + env.GH_BRANCH; } } githubRawUrl += url.pathname; } //console.log(githubRawUrl); if (env.GH_TOKEN && env.TOKEN){ if (env.TOKEN == url.searchParams.get('token')) token = env.GH_TOKEN || token; else token = url.searchParams.get('token') || token; } else token = url.searchParams.get('token') || env.GH_TOKEN || env.TOKEN || token; const githubToken = token; //console.log(githubToken); if (!githubToken || githubToken == '') return new Response('TOKEN不能为空', { status: 400 }); // 构建请求头 const headers = new Headers(); headers.append('Authorization', `token ${githubToken}`); // 发起请求 const response = await fetch(githubRawUrl, { headers }); // 检查请求是否成功 (状态码 200 到 299) if (response.ok) { return new Response(response.body, { status: response.status, headers: response.headers }); } else { const errorText = env.ERROR || '无法获取文件,检查路径或TOKEN是否正确。'; // 如果请求不成功,返回适当的错误响应 return new Response(errorText, { status: response.status }); } } else { const envKey = env.URL302 ? 'URL302' : (env.URL ? 'URL' : null); if (envKey) { const URLs = await ADD(env[envKey]); const URL = URLs[Math.floor(Math.random() * URLs.length)]; return envKey === 'URL302' ? Response.redirect(URL, 302) : fetch(new Request(URL, request)); } //首页改成一个nginx伪装页 return new Response(await nginx(), { headers: { 'Content-Type': 'text/html; charset=UTF-8', }, }); } } }; async function nginx() { const text = ` <!DOCTYPE html> <html> <head> <title>Welcome to nginx!</title> <style> body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; } </style> </head> <body> <h1>Welcome to nginx!</h1> <p>If you see this page, the nginx web server is successfully installed and working. Further configuration is required.</p> <p>For online documentation and support please refer to <a href="http://nginx.org/">nginx.org</a>.<br/> Commercial support is available at <a href="http://nginx.com/">nginx.com</a>.</p> <p><em>Thank you for using nginx.</em></p> </body> </html> ` return text ; } async function ADD(envadd) { var addtext = envadd.replace(/[ |"'\r\n]+/g, ',').replace(/,+/g, ','); // 将空格、双引号、单引号和换行符替换为逗号 //console.log(addtext); if (addtext.charAt(0) == ',') addtext = addtext.slice(1); if (addtext.charAt(addtext.length -1) == ',') addtext = addtext.slice(0, addtext.length - 1); const add = addtext.split(','); //console.log(add); return add ; }变量说明
变量名 示例 必填 备注 GH_TOKEN ghp_CgmlL2b5J8Z1soNUquc0bZblkbO3gKxhn13t ❌ 您的GitHub令牌 token TOKEN nicaibudaowo ❌ GH_TOKEN和TOKEN同时存在的时候会作为访问鉴权,单独赋值时的效果与GH_TOKEN相同GH_NAME cmliu ❌ 你的GitHub用户名 GH_REPO CF-Workers-Raw ❌ 你的GitHub仓库(必须设置 GH_NAME变量为前提)GH_BRANCH main ❌ 你的GitHub仓库(必须设置 GH_NAME和GH_REPO变量为前提)ERROR 无法获取文件,检查路径或TOKEN是否正确。 ❌ 自定义错误提示
5. 配置 PicGo 上传Github
安装 PicGo
- 下载并安装 PicGo 客户端(Windows、macOS 或 Linux)
- 安装
compress-next插件,压缩优化图片大小上传Github
配置 PicGo
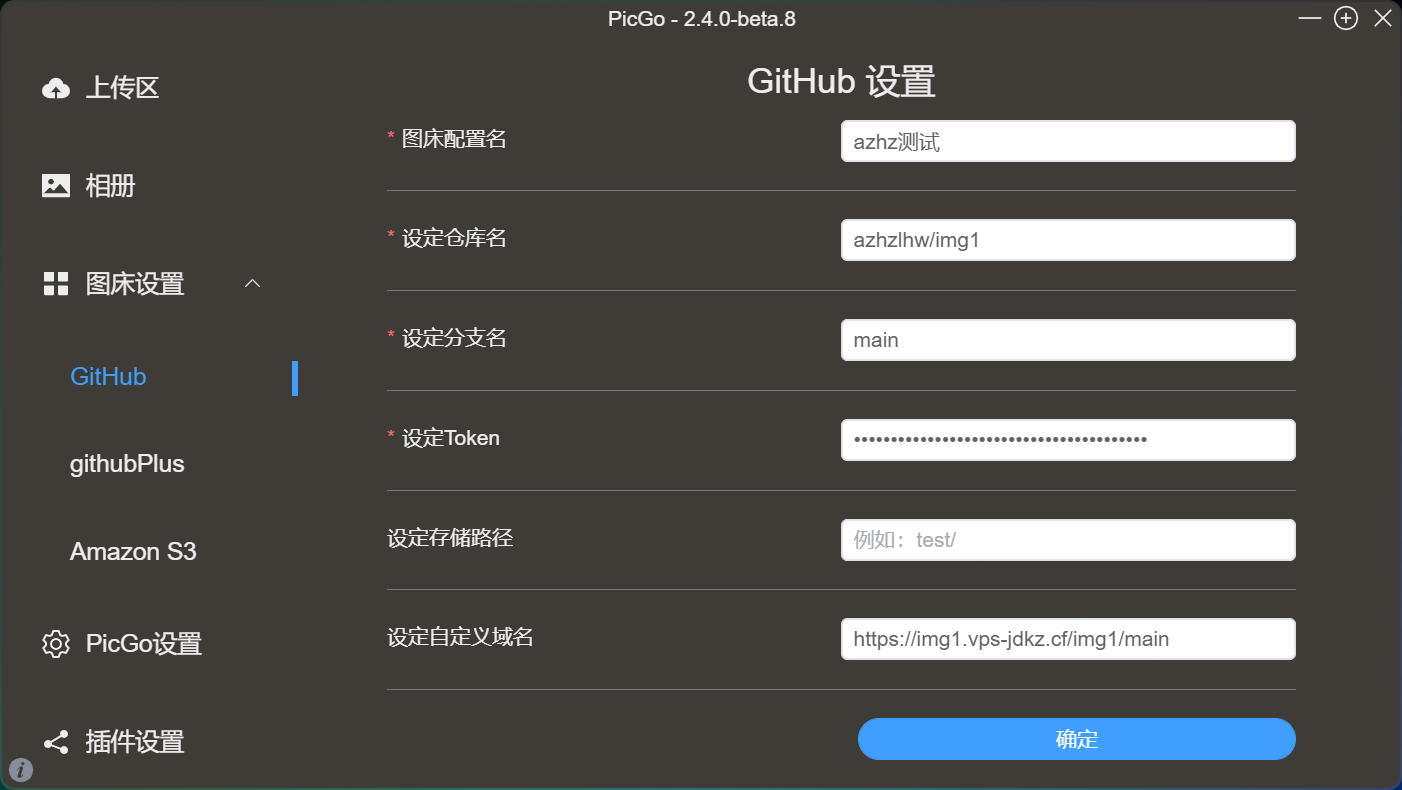
- 在 PicGo 中配置上传目标为 Github 私有仓库
- 输入仓库名、分支名、Personal Access Token、设置自定义域名
- 设置图片存储路径及格式

变量说明
| 变量名 | 示例 | 必填 | 备注 |
|---|---|---|---|
| 图床配置名 | 图床测试 | ❌ | 随便填写 |
| 仓库名 | img | ❌ | Github的仓库名 |
| 分支名 | main | ❌ | Github的仓库分支 |
| Token | gh-xxxxxxxxxxxxxxx | ❌ | 你的GitHub密钥, |
| 储存路径 | 不填 | ❌ | 不必填,图片在项目主目录 |
| 自定义域名 | https:/xxx.domin.com/img/main | ❌ | 自定义图片链接 |
6. Cloudflare 反代隐藏 Github 路径
- 测试图片上传
- 通过 PicGo 上传图片,并通过 Cloudflare 自定义域名访问
- 验证路径隐藏
- 确认通过自定义域名访问时,无法直接获取 Github 仓库的路径信息
- 确保图片可以快速加载
7. 高级优化
- 图片压缩与格式优化
- 在 PicGo 中设置自动压缩或转换图片格式(如 WebP)
- 通过Cloudflare CDN反代加速GitHub仓库资源
8. 常见问题及解决方法
- 上传失败问题
- 检查 Github Token 权限、仓库设置等
- 图片加载缓慢
- 优化 Cloudflare 设置,确保反代加速配置正确
9. 总结
- 回顾教程内容,总结该图床方案的优点
- 提供进一步的参考资料和建议(例如对 CDN 加速的进一步优化)
10. 感谢
- 感谢CMliu的项目给我带来的灵感